这次介绍一下next主题下添加打赏功能,以及在每篇文章末尾统一添加“文章结束”标志 ~~~吼吼吼
打赏功能
首先在主题配置文件即hexo/themes/next/_config.yml找到version字段,查看自己的next主题的版本,如下图所示,我用的next主题的版本为5.1.2

在网上查了一些添加打赏功能的方法,参照来做的时候,发现了一些问题,可能是由于next主题升级到version5后自身增加了些隐藏的新功能,所以在网上找到的别人的一些方法不太适用,下面的添加文章结束功能也是如此。因此自己尝试设置好后特来分享一哈~
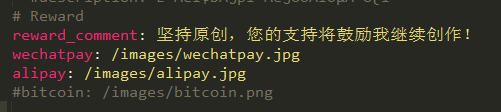
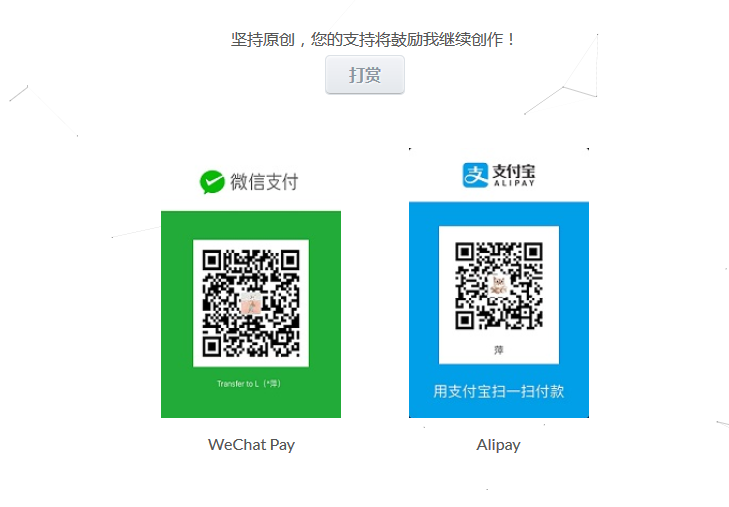
在主题配置文件找到Reward字段部分,如下图所示,其中reward_comment字段设置你的打赏介绍,wechatpay和alipay分别为你保存微信以及支付宝收款二维码的路径,可以是本地路径,也可以是用图床生成的链接地址。我是把图片放在本地的,即将两个二维码图片放在了next/source/images文件夹下。

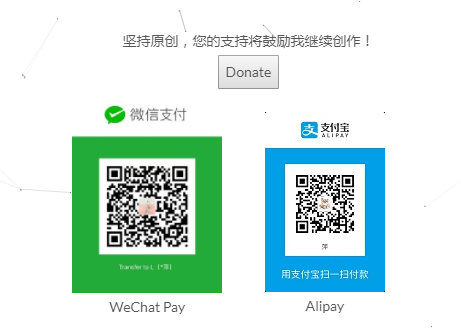
此时默认的打赏按钮如下,略丑。。。然后作了小小改动,把打赏按钮变好看一点点 ~~~

改动方法如下:在hexo\themes\next\layout_macro下找到reward.swig文件,这个文件是关于打赏功能样式设置的。用下面代码覆盖原文件中的代码即可。由于保存的自动生成的微信及支付宝二维码图片的大小不一,且原图略大,所以可以通过设置包裹两幅图片的div元素的宽度和高度(代码两处注解处)来限制图片的大小,使其更加美观。宽度和高度可以依据自己喜欢更改大小。当然也可以自己使用图片处理工具将
|
|
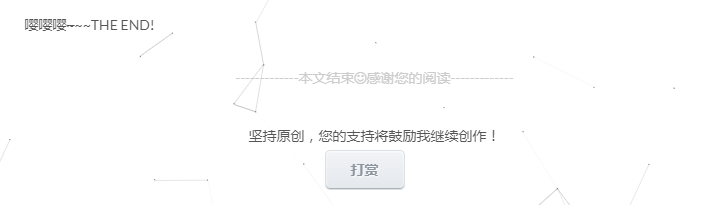
调整后的效果见下图,是不是稍微不那么丑了一点点呢,红红火火恍恍惚惚~~~~

文章结束标志
本以为这是一个非常简单的小功能,其实的确是一个很简单的功能,但由于参考的人家的做法可能不适于我使用的版本,导致这个小小的问题又折腾了好久T T
在hexo\themes\next\layout_macro文件夹下新建passage-end-tag.swig文件,并添加代码如下:
|
|
其中的 <i class="fa fa-smile-o"></i>为FontAwesome图标,可以在其中挑选自己喜欢的图标,我选了一个笑脸,嘻嘻(●’◡’●)
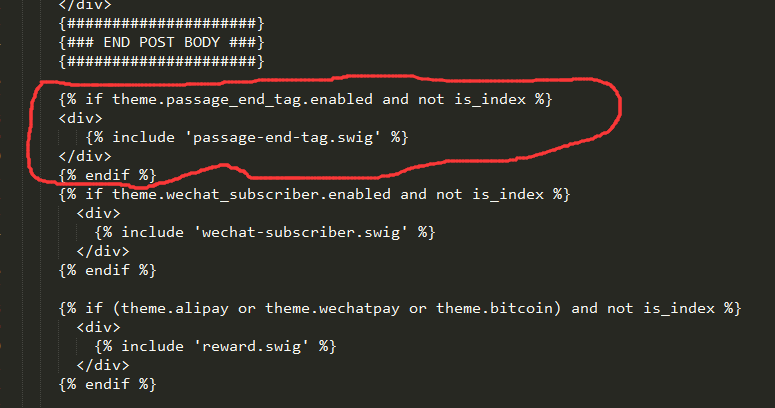
然后打开hexo\themes\next\layout_macro文件夹下的post.swig文件,在 END POST BODY这段注解后添加如下图框框中的代码:

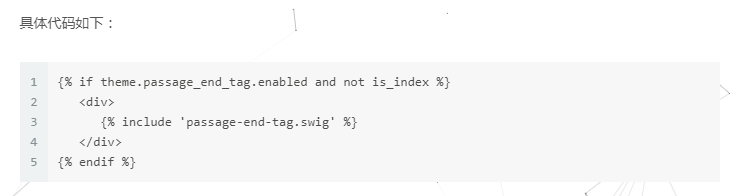
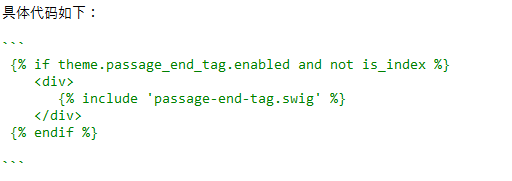
具体代码如下:
|
|
再然后,打开主题配置文件hexo/themes/next/_config.yml,在末尾添加如下代码:
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
效果如下图所示:

最后,运行下hexo g -d 看下部署到github后的效果吧!
PS:比较坑的一点,我使用的markdownpad,使用Tab缩进打代码块时,在右侧预览区可以正常显示代码块文本,但是 hexo s 在本地浏览器预览后,代码块文本却没有正确完整的显示,有些html标签被解释掉了。好像是Tab缩进可以被markdownpad的解释器正确解释,但是hexo的解释器却没有将其正确解析。后面换了一种打代码块的方式,就可以在浏览器正确显示了,但在markdownpad的预览区却没得到正常显示。即在代码块的最前面和最后面单独一行使用三个反引号 ```。如下图所示。

效果显示如下: